Transitioning from EJS to Svelte
This doc includes some examples of how basic things you may have done in the previous rig using EJS can be done in Svelte.
💡 Pro tip: You can install Svelte snippets in VSCode, which will suggest simple code blocks as you write and should help you while you’re learning.
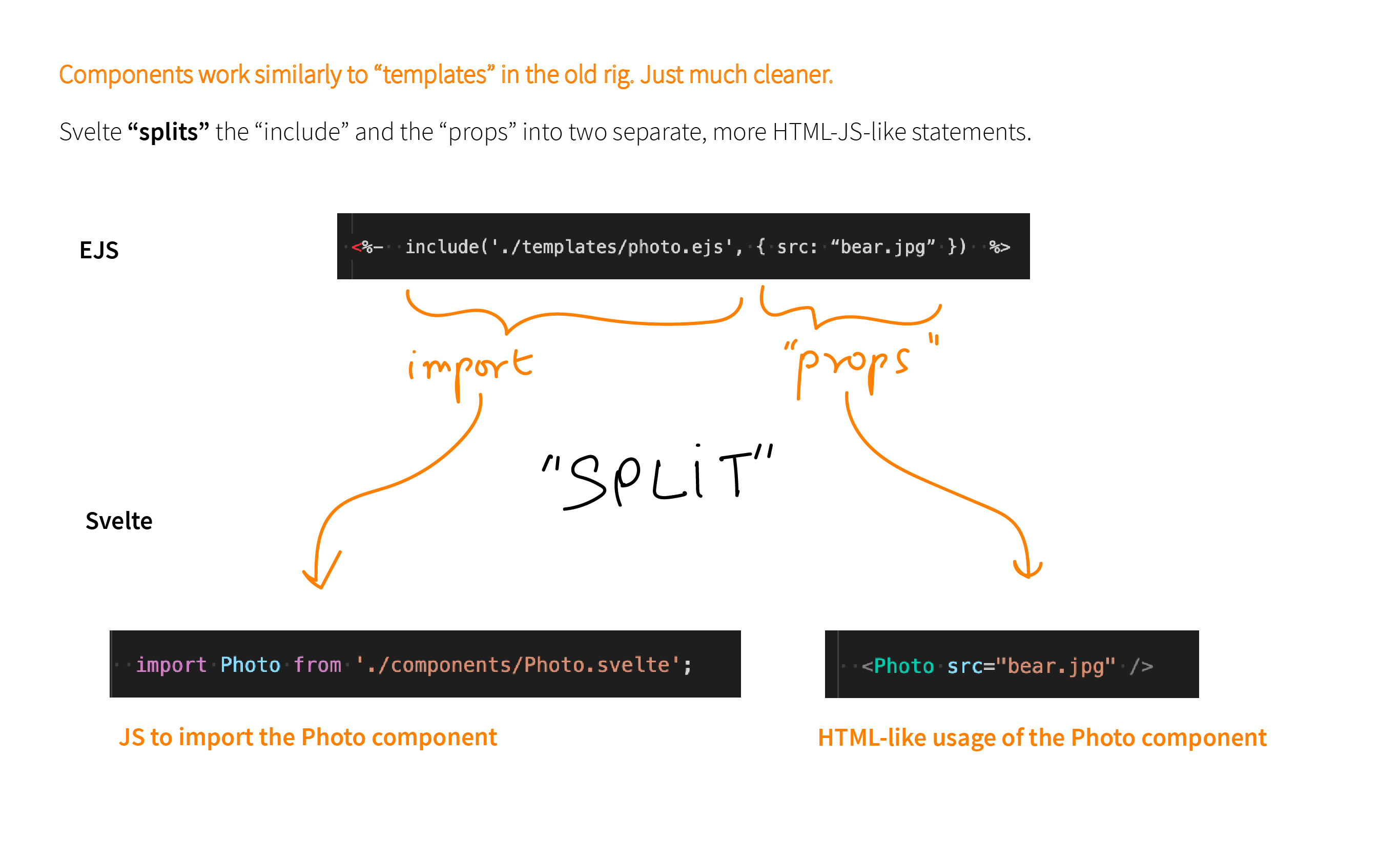
Templates vs Components

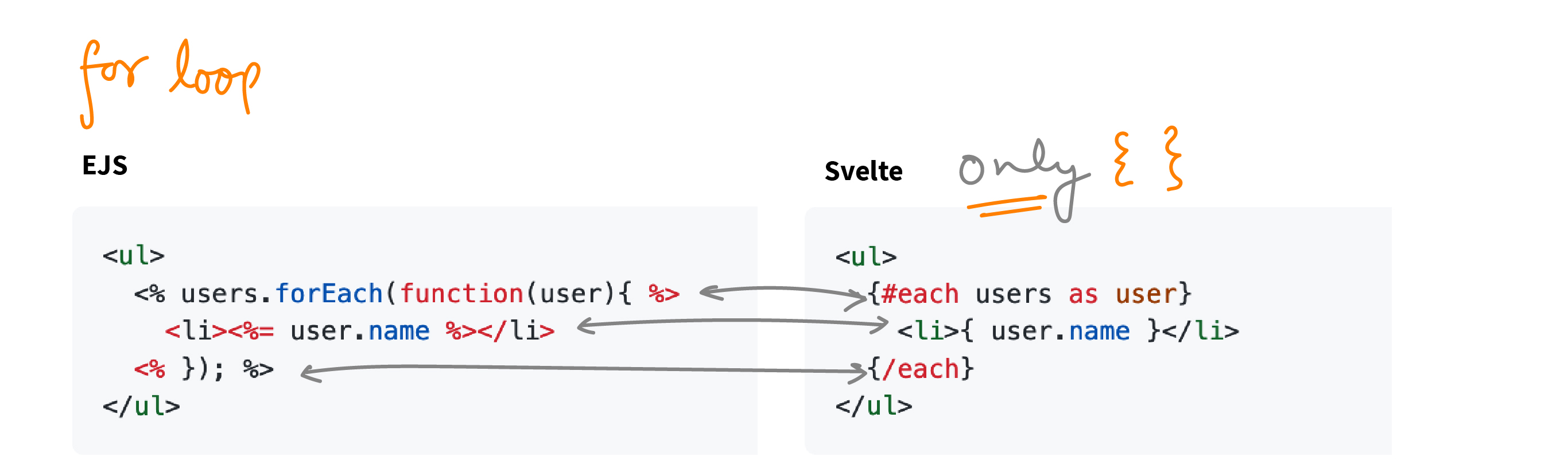
Loops

{#each someArray as item}
<!-- Use item -->
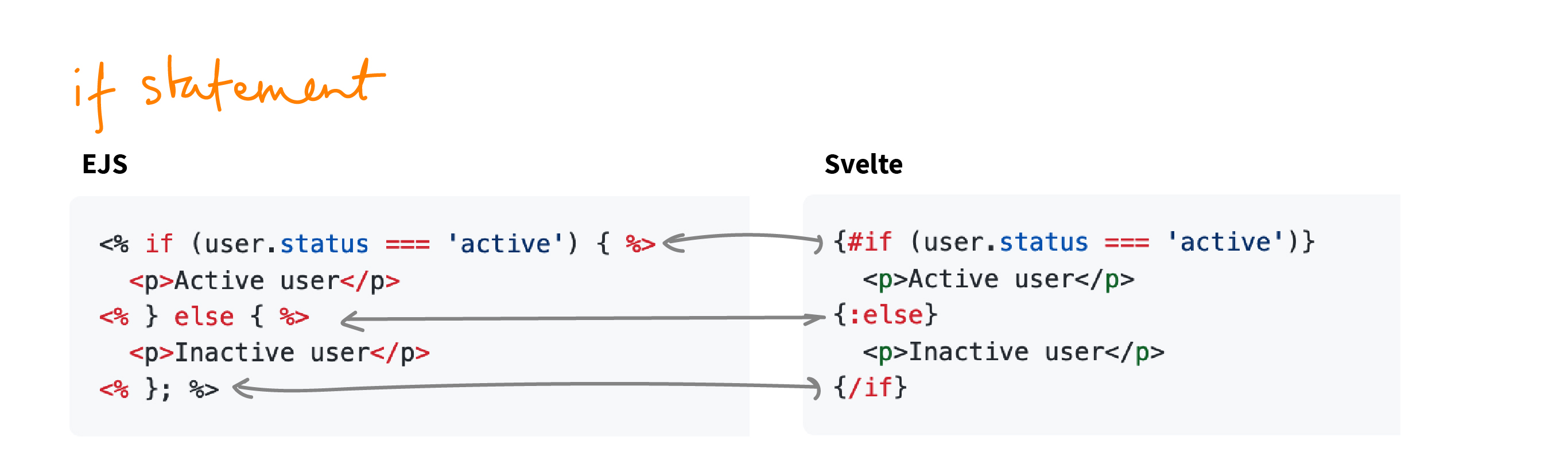
{/each}Conditionals

{#if someCondition === true}
<!-- ... -->
{:else if anotherCondition === true}
<!-- ... -->
{:else}
<!-- ... -->
{/if}Importing data
EJS
<% const content = require('./myData.json'); %>
<h1><%= content.title %></h1>Svelte
<script>
import content from './myData.json';
</script>
<h1>{content.title}</h1>